Introduction
Scrum is a management framework and, being one of many Agile 'flavours', is designed to add clarity, focus and transparency to project planning, development and implementation. Alistair Cockburn, from Agile Software Development: The Cooperative Game (2007), describes software development as 'a cooperative game of invention and communication'. Scrum provides a platform for people to work together effectively and to relentlessly make visible every problem that gets in the way of progress and, properly implemented, increases development speed, creates a culture of driven performance, and allows stable and consistent communication at all levels.
The information provided below serves to give an overview of the Scrum framework, the roles involved, and the various meetings that take place.

Role Breakdown
The Product Owner's responsibilities are:
- Working on a shared vision
- Gathering requirements
- Managing and prioritising the Product Backlog
- Accepting the software at the end of each iteration
- Managing the release plan
- The profitability of the project (Return on investment)
The Scrum Master's responsibilities are:
- Empowering and shepherding the team
- Removing impediments
- Keeping the process moving
- Socialising Scrum to the greater organisation
The Team's responsibilities are:
- Estimating size of backlog items
- Committing to increments of deliverable software, and delivering it
- Tracking own progress
- Is self-organising - but accountable to the Product Owner for delivering as promised
The Product Backlog
The Product Backlog is a living document that contains a list of work items that need to be completed over time. Items may be added to the backlog by anyone, but only the Product Owner, with input and negotiations with the stakeholders, has the right to determine the order in which they will be executed by the Team.
The Sprint Backlog
The Sprint Backlog represents the work that the team has committed themselves to complete during the course of the current sprint. This list is usually represented by a task board, but may take any form as long as it is able to 'radiate' this information to the whole team, or anyone else, and indicates progress.
The Sprint Meetings
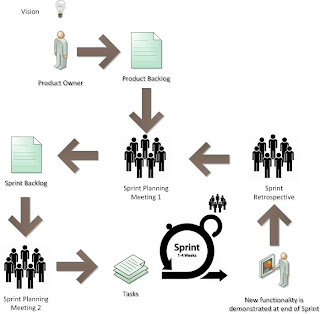
The sprint is the heartbeat of the Scrum cycle. It is bookmarked by sprint planning at the start and by the sprint review and sprint retrospective at the end. The length of the sprint is fixed and is never extended. Each day during the sprint the team holds a daily Scrum meeting (daily stand-up). Each meeting in the Scrum cycle is strictly time-boxed. For a 30 day sprint (4 weeks) the time boxes for sprint planning 1 & 2, sprint review and sprint retrospective are set at four hours each. For shorter sprints the time-boxes should be adjusted proportionately with the length of the sprint, i.e. a sprint length of 2 weeks produces time-boxes of two hours for each meeting. The daily Scrum meeting is time-boxed to fifteen minutes in all cases.
The meetings in the Scrum cycle as summarised below:
- Sprint Planning - Part 1
Sprint Planning 1 is carried out at the start of the new sprint and is where the Product Owner presents the set of priority features that need to be executed. The Team discusses the items until such time that everyone understands the requirements in sufficient detail to be able to commit to their delivery at the end of the sprint. The Team alone decides what it can deliver in the sprint and takes into account the duration of the sprint, team size, team capabilities and the team's definition of done (DOD).
- Sprint Planning - Part 2
Sprint Planning 2 is held after Sprint Planning 1 and is a design workshop where the Team collaborates to create a high-level design of the features that they have committed to deliver in the sprint. Those features are broken down into a list of tasks that the Team collectively need to execute in order to turn the selected items into a deliverable product.
- Daily Scrum Meeting
The daily Scrum meeting is one of the three primary "inspect and adapt" aspects in Scrum. The Team meets to communicate and synchronise it's work to ensure continues progress and to avoid work impediments/blockages.
The daily Scrum meeting is not for reporting progress to the Scrum Master or Product Owner, but rather to keep each other informed by answering the three questions:
- What have I done since the last Scrum meeting?
- What will I be doing today?
- What is impeding or blocking my progress?
Further discussion may take place after the Scrum meeting if necessary.
- Sprint Review
While the sprint review does include a demonstration of the new features that the team has completed in the sprint, it's primary purpose is to 'inspect' what the team has delivered and gather feedback from the attendees to 'adapt' the plan for the next sprint. The focus of this meeting is a balanced combination of demonstration and conversation.
- Sprint Retrospective
This meeting is the final meeting of the sprint. Whereas the sprint review is focused on the Product, the retrospective is focused on the Process - the way in which the Team is working together, including their technical skills and the software development practices and tools they are using.
The sprint retrospective is restricted to the members of the Scrum Team - the Product Owner, development team members and the Scrum Master.
The focus of this meeting is to inspect, at a deep level, how the team is collaborating and performing, and to take actions to improve on processes, tools ,etc. This often requires deep introspection and sharing which should be done in a neutral environment.
- Estimation Meeting
During every sprint, the Product Owner convenes one or two meetings where the Scrum Team, and if required, other Stakeholders, meet to size the backlog items that have been added or to re-size large items that need to be split into smaller ones for tackling in the next sprint or two.








